How Easy is Webflow for Designing Portfolio
With so many online design portfolios of all shapes and sizes, it can be difficult to make one that truly stands out from the crowd.
Creating a great portfolio can be hard when you're focused on getting more work experience. However, it's important that you set some time to craft your own personal portfolio. Whether you're a UI designer, user experience designer, web designer, graphic designer, or marketer, having your own portfolio will help you bring more visibility to your work and allow you to attract new clients
We've handpicked the top 28 unique design portfolio examples as inspiration to create your own. Each of these beautiful, custom portfolio websites has been designed with the specific needs and goals of each designer. Let's take a look at what makes each portfolio stand out.
28 design portfolio examples worth checking out
We've picked these portfolios based on their website design, how well they showcase client work, and their unique personality. Let's take a look at what makes each portfolio stand out.
1. Jessica Hernandez

Jessica Hernanadez is a school counselor based in San Francisco, CA. If you're looking for an excellent example of a portfolio that gives a good first impression, this is one you should definitely check out.
Jessica's portfolio starts off with a fun pre-loading animation that leads to a website full of color, personality, and charm. Jessica's portfolio also brings lots of functionality, and allows visitors to quickly see what Jessica stands for.
Equipped with an about page, mission statement, digital resume, projects page, and contact information, this portfolio is a great example of a multi-page portfolio website done right.
2. Christina Kosik

Christina Kosik is an awesome designer and web developer based in Vancouver, Canada. If you're looking for a source of design inspiration, you're in the right place. Christina's elegant scroll animations and custom cursors pull you into this one-page style portfolio.
These animations do a great job of adding functionality as well. For example, in the works section of this portfolio, hovering over each project gives you a peek into the different elements of each project.
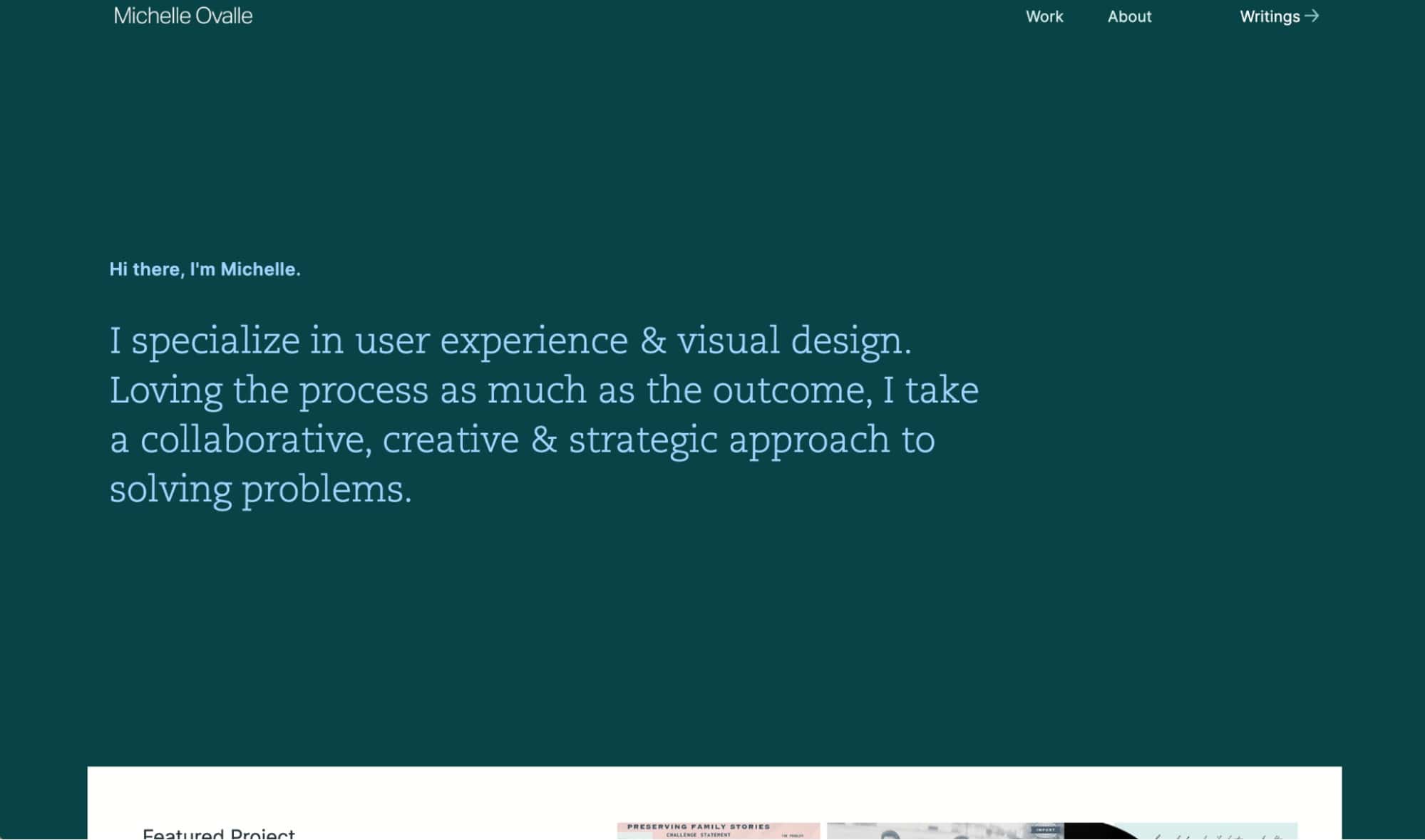
3. Michelle Ovalle

Michelle Ovalle is a UX and visual designer with over 10 years of experience in the field. Her portfolio is simple, yet effective in communicating what Michelle does. The portfolio is equipped with a project page, an about page, and a blog.
If you want to gain some web design inspiration for your next portfolio (re)design, you should definitely check out this portfolio website.
4. Nad Chishtie

Nad Chishtie is a UK-based digital product designer whose unique digital portfolio does a stunning job of showcasing his personality. We learn that his project approach is calculated and effective. Nad's portfolio gives us insight into his process, which gets our attention and establishes trust.
5. Timothy Maurer

If you want an example of a unique portfolio that's clean, uncomplicated, and solely focused on the work, Timothy Maurer's is a must-see. Timothy's portfolio takes a simple, highly-engaging approach to design and acts as an index for all his best work. When we land on the portfolio homepage, we're presented with an impressive reel of interactive copy that shows off Timothy's strengths and interests. His incredible work experience speaks for itself without excessive imagery or interactions.
6. Andre Givenchy

Andre Givenchy does an incredible job of clearly highlighting the value he brings and the passion behind every project he undertakes. Social proof is becoming increasingly important in today's online environment, and Andre provides plenty — we get to see brands he's worked with and testimonials alongside case studies. His approach is subtle while still helping potential clients understand why he's an excellent choice for the job.
7. Dan Machado

Dan Machado is a multidisciplinary designer who uses large, striking imagery on his homepage — on hover, his projects immediately immerse you into the realm of his amazing work. Each case study uses a mixture of captivating copy and imagery to demonstrate his process and a stunning final product. If you're thinking of using imagery and video to complement your portfolio's copy, Dan's site is a fantastic point of reference for a sound approach.
8. Greg Christian

Greg Christian's portfolio is a modern (and way cooler) take on a traditional resume. As soon as we land on the homepage, we know the company he's working for, his current projects, and his location. This one-page portfolio is one of the best I've seen at presenting work in a way that's non-cluttered and keeps our attention throughout. Clone it from the Webflow showcase and experiment with it yourself!
9. Kerem

Kerem is a phenomenal interdisciplinary designer based in San Francisco. His portfolio is so good we're featuring it for the second time. This is easily one of the best examples for showcasing your work in a minimalistic style. Kerem features his work on the homepage with pops of color against a neutral background — clear and concise. He gives us a small peek into his design process by breaking elements of his work into various sizes and layouts. He really sets the standard for online portfolios.
10. Alex Beige

Alex Beige is an NYC-based web designer whose site takes you on a journey that showcases both Alex's fun personality and stellar work. This portfolio is a one-page style website that walks you through previous client work, the design and development process, a (hilarious) team page, and a call to action to get in touch.
If you're looking for a fun, single-page portfolio you should definitely check this one out.
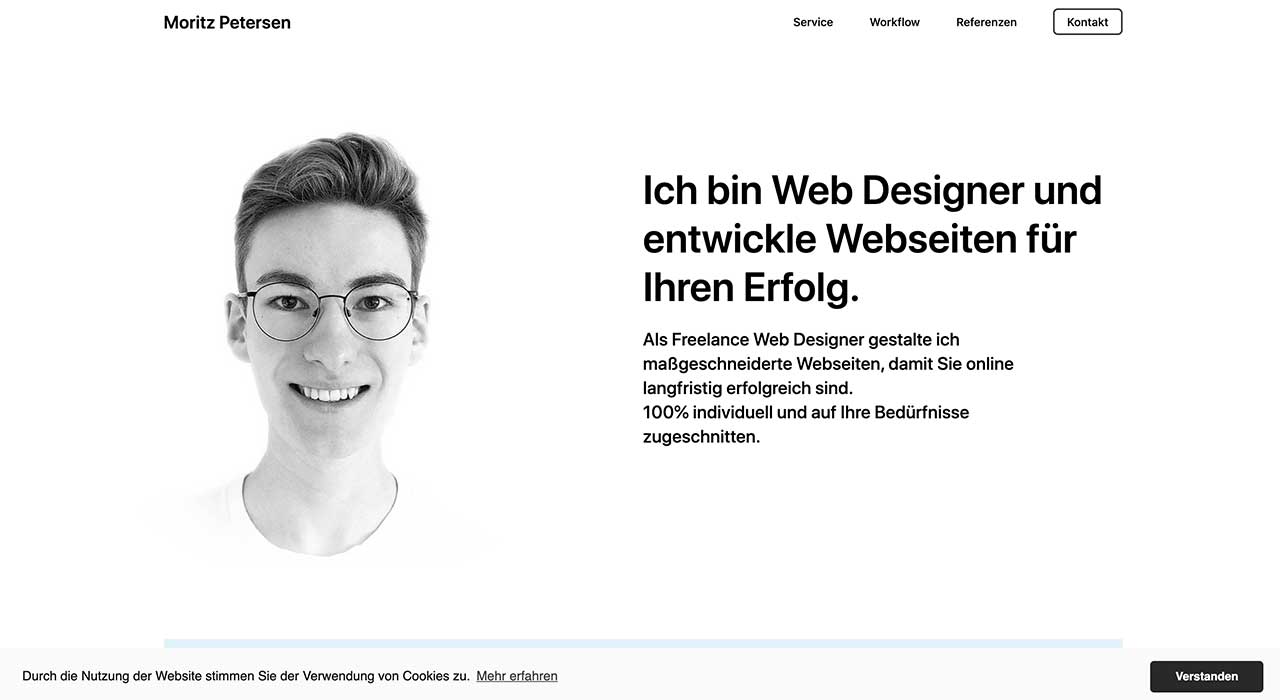
11. Moritz Petersen

Moritz Petersen is a freelance web designer focused on delivering sites that are 100% tailored to his clients' needs. There's an emphasis throughout his portfolio on the importance of having a solid workflow in place, and his thoughtful design work shows just how important a consistent approach can be. Moritz also uses his portfolio to highlight his main reasons for using Webflow. It can sometimes be difficult to sell clients on a new website platform, but outlining your reasons in such a prominent part of your portfolio and showcasing work you've done on the platform are two smart strategies.
12. Aaron Grieve

Aaron Grieve is a self-proclaimed Webflow nerd and has been contributing to the Webflow community for years. He's the author of in-depth and amazingly informative blogs, and the creator of dazzling websites that need to be seen to be believed. When the Webflow team hears that Aaron is updating his personal portfolio, we sit collectively on the edge of our seats and await the finished product. His work is a testament to his mastery of Webflow.
It can be tricky to design unusual interactive elements that are intuitive, but Aaron does this perfectly. As you scroll through his impeccably executed one-page portfolio, you'll take a journey with a single line that alters upon scroll. Aaron tells us a bit about himself and showcases his best work. And by linking directly to the sites he's produced, Aaron lets his work speak for itself.
13. Colin Moy
Colin Moy's homepage is particularly eye-catching — pun intended — with the Os in his name represented as animated eyes. Colin keeps the theme throughout the site, making the O in About, Portfolio, and Contact clickable elements that open a larger circle with more information. It's a playful design that you can experiment with by cloning the project.

We love how Colin presents past projects. Clicking on Portfolio opens up an accordion of vertical ovals, each with preview images or video and a project name.
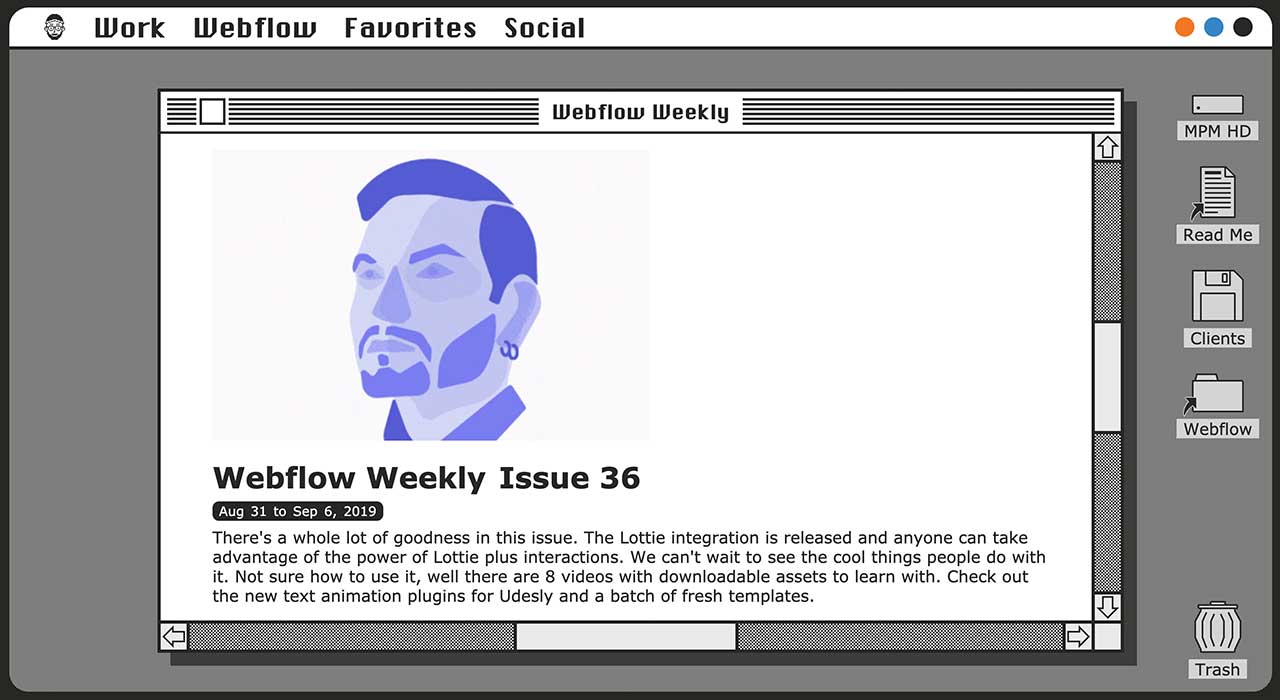
14. Matthew P Munger

Matthew P Munger is a QA Analyst here at Webflow with one of the coolest portfolios on this list. His unique design portfolio acts as a major throwback inspired by the classic Mac OS, differentiating this experience from any other portfolio I've seen. Matthew has created a seamless UX, letting us browse a system that's since been overtaken by a more modern, sleek design. This portfolio sets Matthew apart and delights his audience.
15. Keagan

Keagan's online portfolio is a perfect no-frills design — it's clear, has a great color scheme, and wastes no time showcasing his best work. Being direct and unequivocal in your portfolio design, and honing in on a small number of projects will prove more effective than featuring every project you've ever worked on.
16. Robert Jay Floyd

As you scroll the homepage of Robert Jay Floyd's minimalist, slightly blocky, but very enjoyable website, we're presented with snippets of his featured work that draw us in to learn more about his work. His case study pages are heavy on the copy, but have an equal and enjoyable amount of imagery and video walkthroughs of his designs, giving us the best of both worlds.
He outlines key elements of his workflow, which is super important when building your own design portfolio. Showcasing your unique approach will help you stand out in the world of digital design portfolios.
17. Brett Land

Brett Land is the portfolio of Brett Shea — a copywriter, designer, and creative director based in San Francisco, CA.
Going through this portfolio, you can tell that Brett is an expert in his field. The catalog page features some amazing projects, and clicking into each one is a journey on its own. For example, this Airbnb project does a fantastic job of highlighting all the work that went into creating Airbnb Restaurants.
If you're looking for inspiration on how to showcase your client work, you definitely need to check out Brett's portfolio.
18. Michael Ji

Every interaction on Michael Ji's portfolio is a lot of fun. From the moment you land on the site, you'll enjoy the terrifically entertaining animations Michael created to showcase his personality alongside his very impressive work. His projects page is quite minimalistic compared to other portfolios on our list, but still effective — a hover overlay provides a short and super descriptive blurb about each piece of work.
19. Yuki Asakura

A well-designed portfolio doesn't have to be extravagant. Yuki Asakura's site is the perfect example of letting the work speak for itself. Yuki is passionate about improving transportation, which is reflected in how easy he makes it to move through and enjoy his portfolio. Each project is presented on a simple background exactly as it appears on a variety of devices.
20. Adam Ho

Adam Ho's portfolio is one of the most unique we've found. And one of my personal favorites. It starts out feeling quite busy, but as you begin interacting with the site, it transforms into an immersive, satisfying experience. What makes this portfolio stand out is how interactive it is. We can move cards around and play with the string-like cursor — it's a great way to keep us engaged and encourage us to dig deeper into Adam's projects.
We've written about the increasing popularity of playful cursors, among other popular design trends, and it's delightful to see designers incorporating these trends while building out their portfolios on Webflow.
21. Matt Jablonski

Matt Jablonski's design portfolio makes use of whitespace to present his best work in an extremely clear and effective way. Every card on the homepage has a coloured overlay — each one remarkably different. The pastel palette adds harmony and makes for a seamless scrolling experience.
22. David McGillivray

A seasoned creative director, David McGillivray creates holistic design solutions, which is reflected strongly in his unique design portfolio. Increasingly popular but still rare enough to be a fun surprise, the circular cursor that expands on hover is a great touch to an already fantastic experience. Delightful and memorable — key qualities for any design portfolio — the cursor brings David's black-and-white design to life.
It's immediately obvious that David is an amazing designer, and scrolling through his projects solidifies this hunch. Each image- and video-heavy project page immerses us in David's work, showcasing his animations and microinteractions.
23. Tony Gines

We've all heard that "less is more," right? Well, Tony Gines' portfolio embodies this principle. At a glance, it appears to be quite static and uncomplicated. He presents his strengths and key skills while pointing us towards his various social media accounts to experience more of his amazing work.
The interactive image of his face on the right of his homepage contains subtle movements on scroll. As soon as we land on his site, we know exactly what Tony does and how to get in touch.
24. Maria la Portuguesa

I was so happy to stumble across Maria la Portuguesa's site. It is weird, wacky, wonderful, and portrays her work in a simple but unique format. Maria a Berlin-based graphic designer who uses her site to show off her quirky graphic design skills, branding, and logo designs. Maria's portfolio is a prime example of how simple, short, and personality-filled case study pages keep our attention and encourage us to learn more about the designer.
25. Portfolio Website - Free Template
If you're looking for a robust one-page portfolio template, this cloneable by DesignPilot is a great starting point. The top menu gives the illusion of a multi-page site, but clicking on the options simply jumps the page to the selected section.

This template uses motion throughout, with text and images sliding into place as you scroll. It also includes placeholders for client testimonials, a contact form, and a footer section with social media icons and additional links.
26. Kyle Hyams

A member of the design systems team at Electronic Arts, Kyle Hyams is no stranger to the importance of creating an alluring design portfolio. The typesetting used on the site initially threw me off, but upon further interaction, I realized it denotes a solid hierarchical structure — and who doesn't love a little unconventional organization? It's definitely more interesting than using one font and size throughout a portfolio.
27. Pierrick Calvez

Pierrick Calvez is an artist and designer, and his portfolio site focuses purely on these disciplines. Compared to some of the other sites on our list, Pierrick's uses a relatively minimalist approach. The card-based layout and subtle interactions immediately engage us. And with a designer like Perrick, whose work is so striking, it's often best to let the work speak for itself.
He also uses Webflow Ecommerce to sell his beautiful prints. Have a look at this amazing example of a unique and consistent ecommerce store.
28. Jonny Belton

Jonny Belton is a freelance product designer who's worked with huge names like InVision and Zendesk. His specialty is making complex tasks simple and intuitive to use, which is reflected in the way his portfolio cleanly and effectively displays his best work. Jonny's portfolio puts the spotlight on case studies without using a lot of animations that distract from the work itself.
Well, are you inspired yet?
Make sure to use the hashtag #MadeInWebflow once you finish designing your portfolio — you could be featured in our next portfolio inspiration post!
If you're feeling a bit overwhelmed or unsure about where to start — don't worry. It takes time to create a solid design portfolio. Luckily, there are plenty of places to find more inspiration. Check out Made in Webflow, where there's a whole community of designers building and sharing. Or, head over to our Template Marketplace and grab yourself a portfolio template.
If you have questions before you dive into creating your own unique design portfolio, ask away in the comments below or head over to the Webflow forum. We're always happy to help.
Source: https://webflow.com/blog/design-portfolio-examples
0 Response to "How Easy is Webflow for Designing Portfolio"
Postar um comentário